The Forms Request Application is an internal application used for staff to request new form templates be added to the court’s bench viewer application.
I redesigned this application as a mobile app. The information below is only a portion of the complete project.
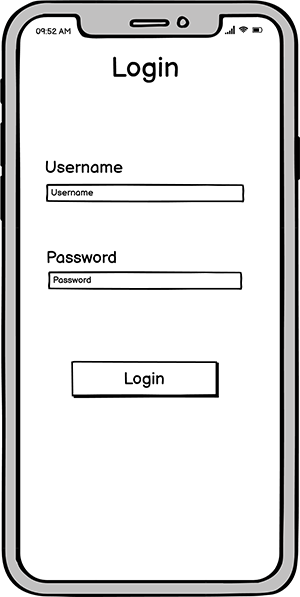
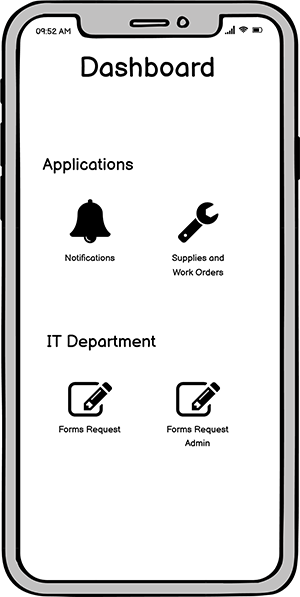
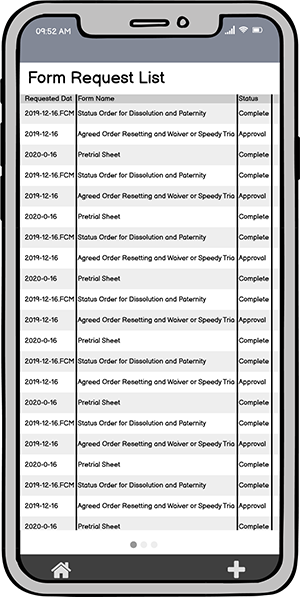
Wireframes
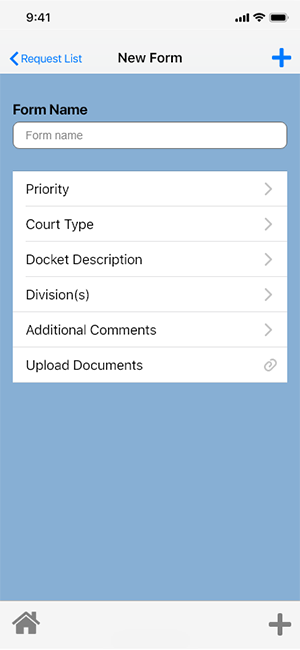
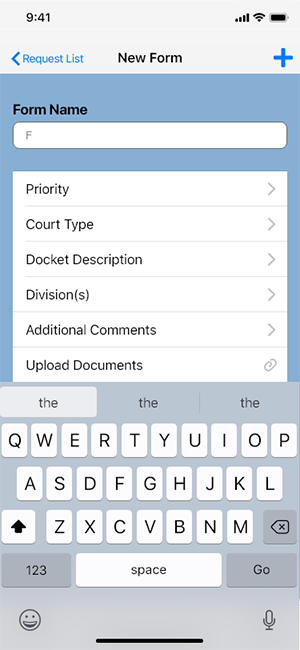
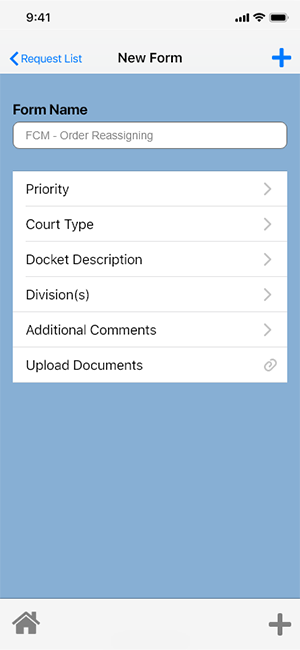
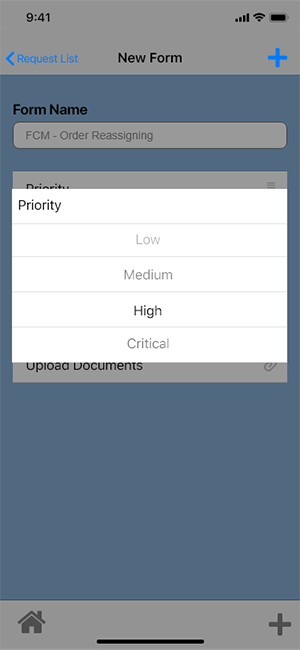
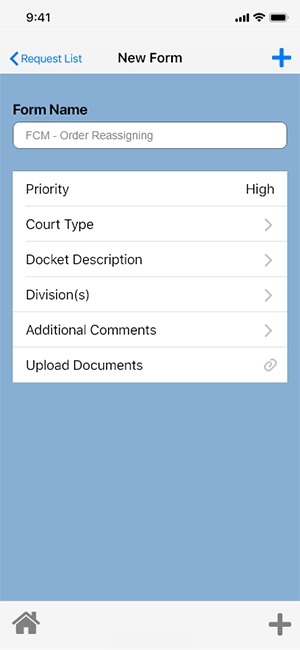
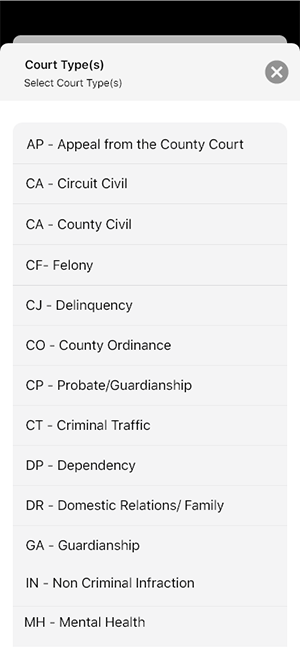
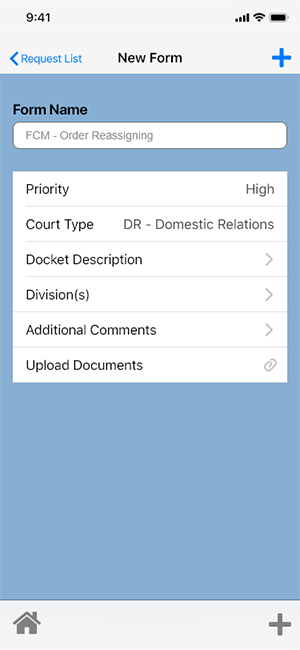
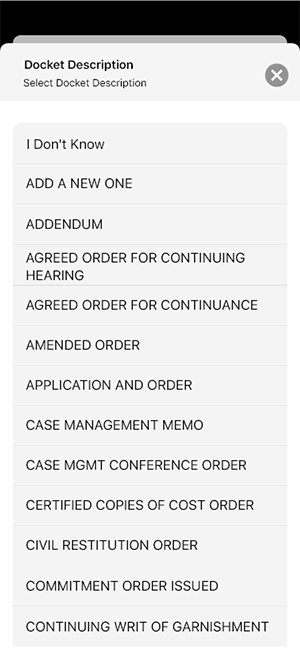
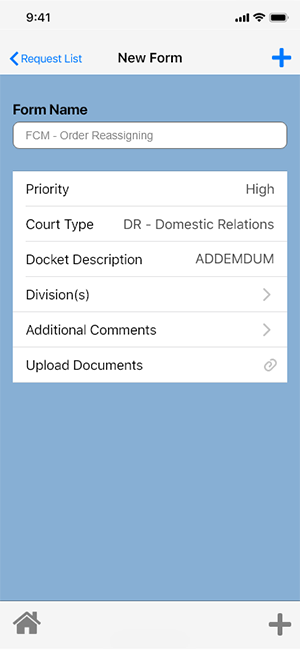
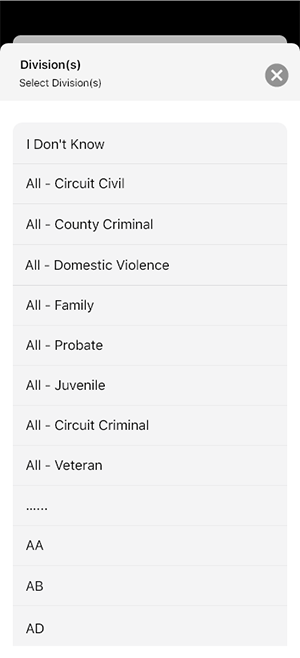
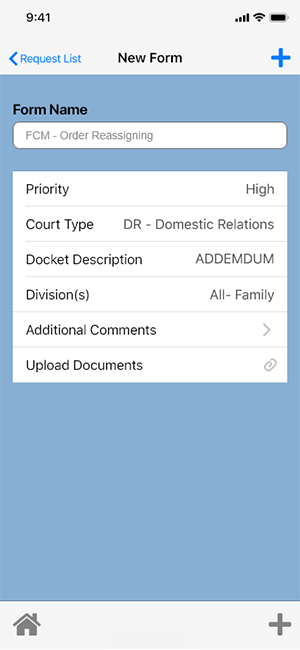
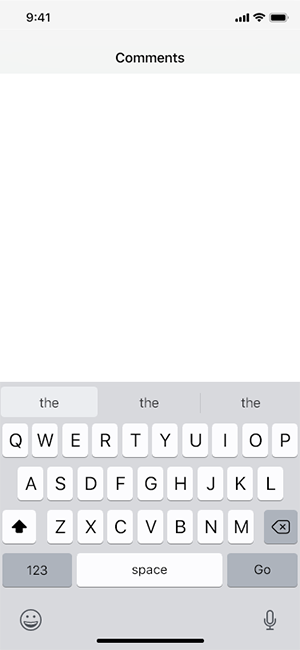
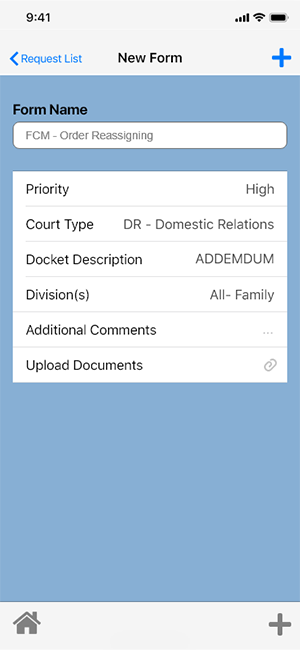
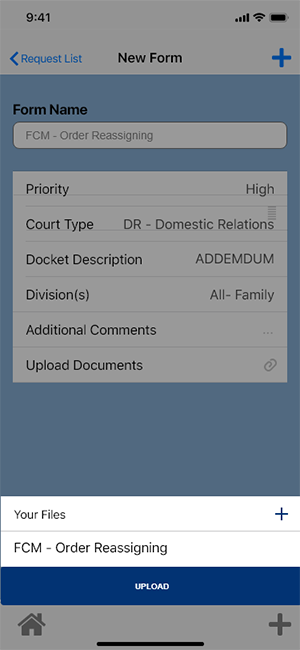
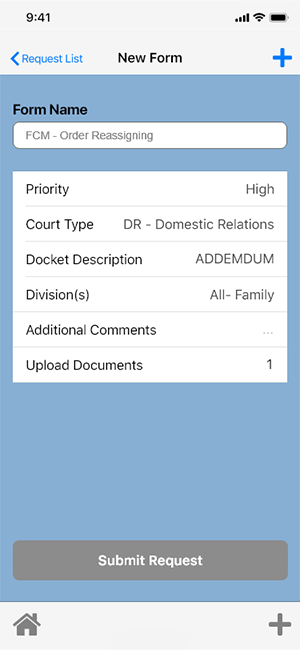
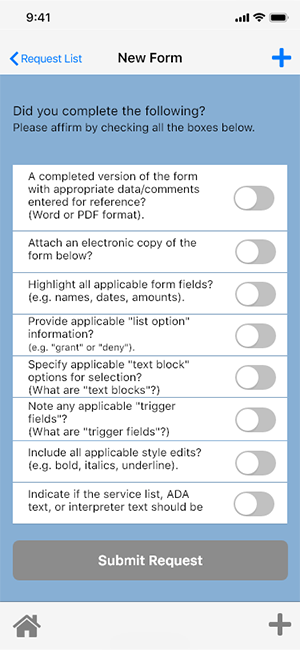
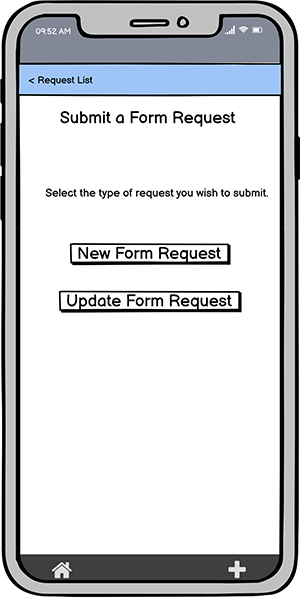
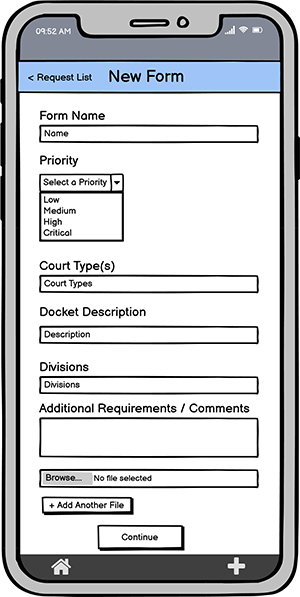
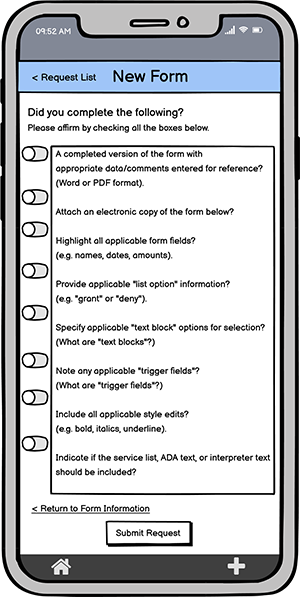
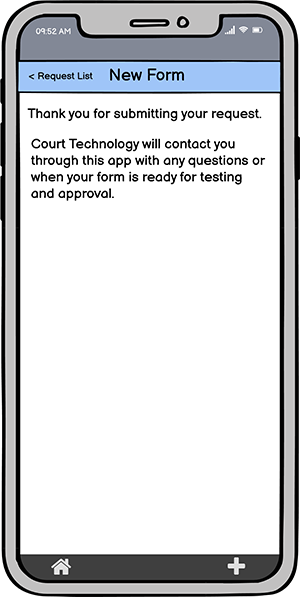
One of the tasks users needed to complete is the entry of a new form request. This includes them completing specific information from a series of drop downs, uploading sample documents and confirming they’ve completed specific tasks.







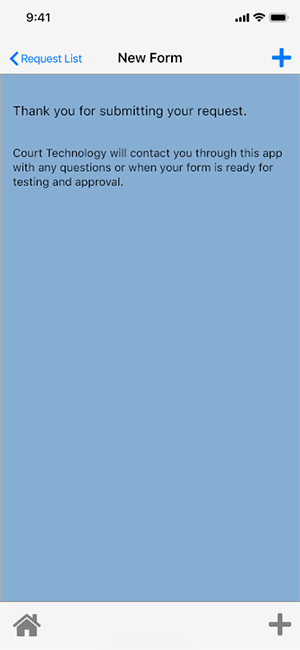
Prototypes
Once a design was completed it was created as a prototype document in XD. The prototypes begin with the form entry page.